搭建环境
操作系统:macos 10.14.5
工具:github Desktop, Node.js, Git
框架:Hexo, Github Pages
具体步骤
安装git
直接在终端输入git --version判断自己系统是否已有git,如果没有,点击该链接git下载,安装完后进入终端输入git --version检查是否安装成功。
安装node.js
话不多说,上链接:node.js下载,然后傻瓜式安装就行。
安装完之后请记得去控制台看看是否安装成功node --version,然后更新一下npm,输入:npm install -g npm
注册账号并创建博客仓库
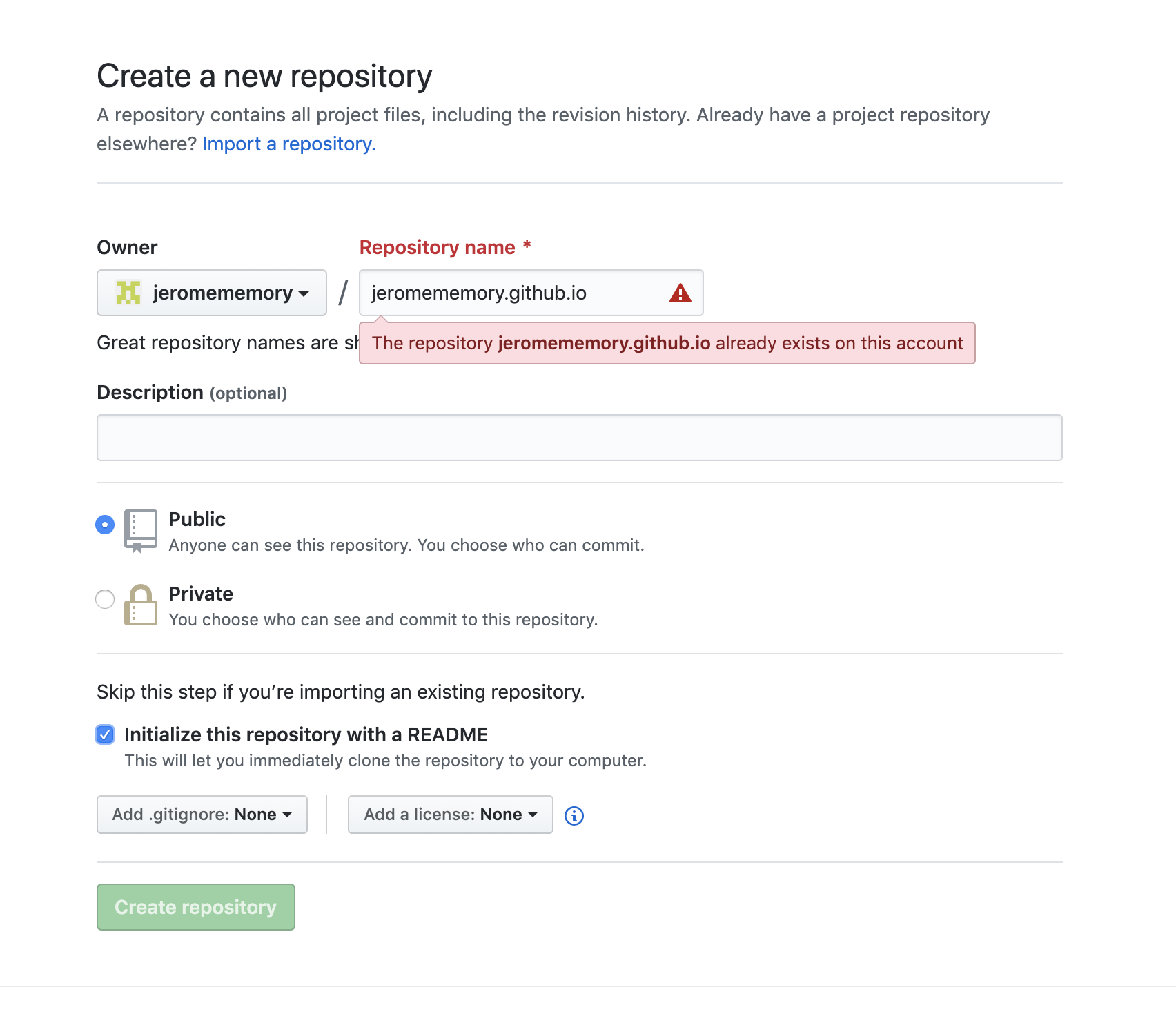
a.首先进入github官网:github,进行相应的注册登录,然后创建仓库,就在左上角那个猫猫旁边。
b.戳进去之后,Respository name必须是:您的github账户名.github.io,然后勾选下面的创建readme,创建完成。
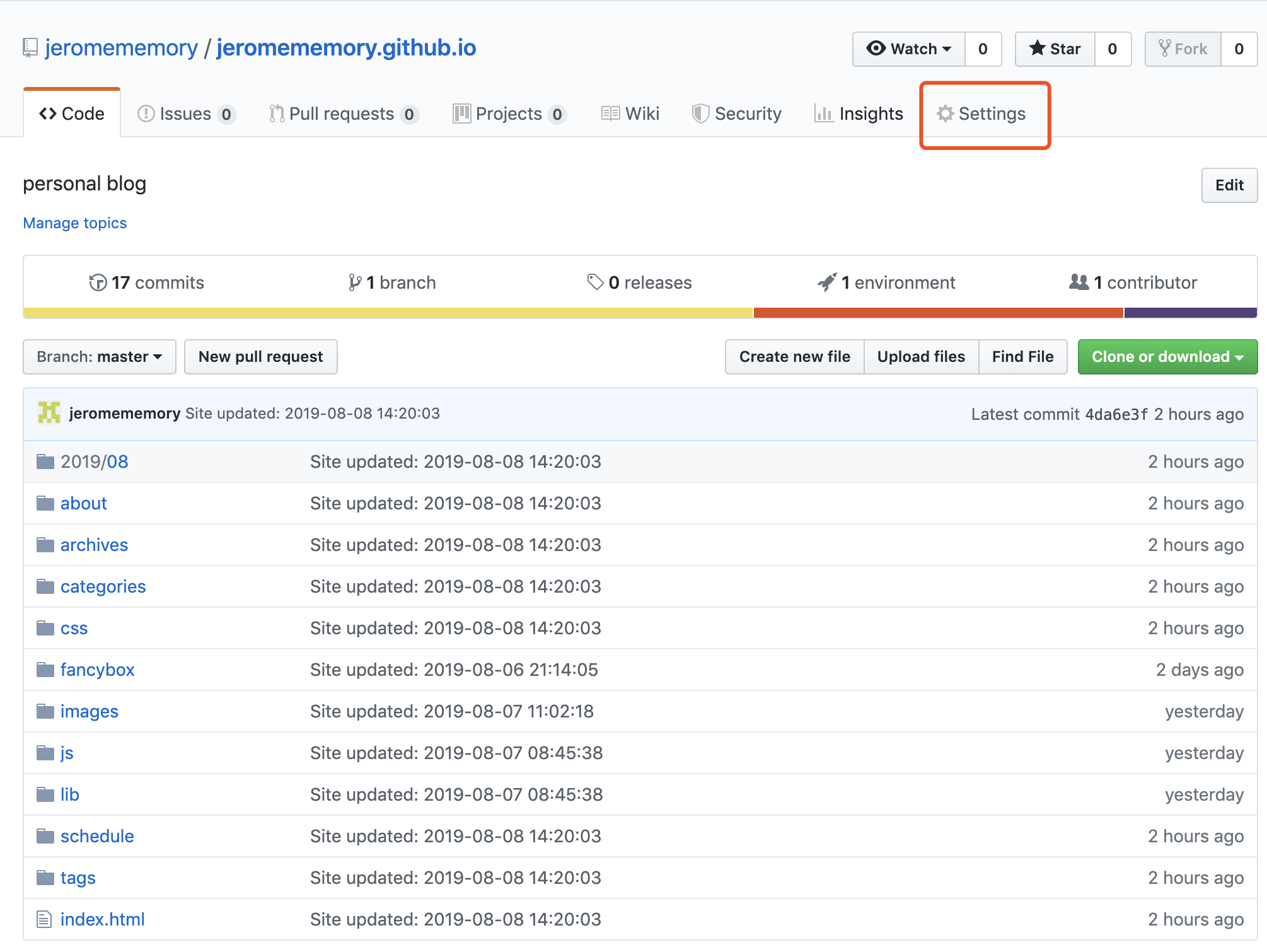
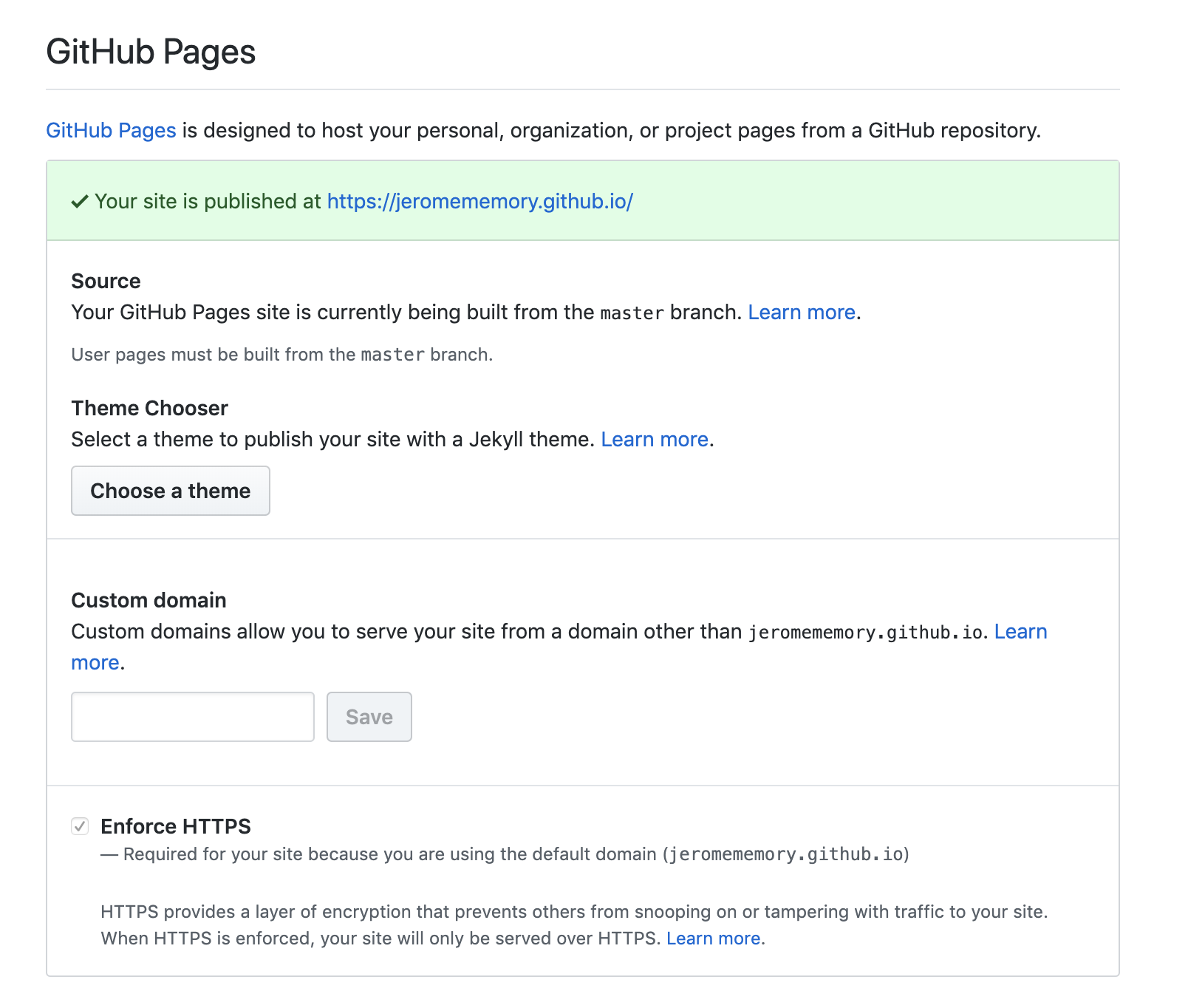
c.进入仓库,点击Setting,启用GitHub Pages,此时你输入您的github账户名.github.io,就能看到不是404了,说明此时博客已经建立了,接下来就是利用Hexo框架让你的博客美起来啦!!!!

安装配置Hexo
a.首先建立一个文件夹(随便你建在哪)
b.在该文件夹内打开终端,输入:1
$ npm install hexo-cli -g
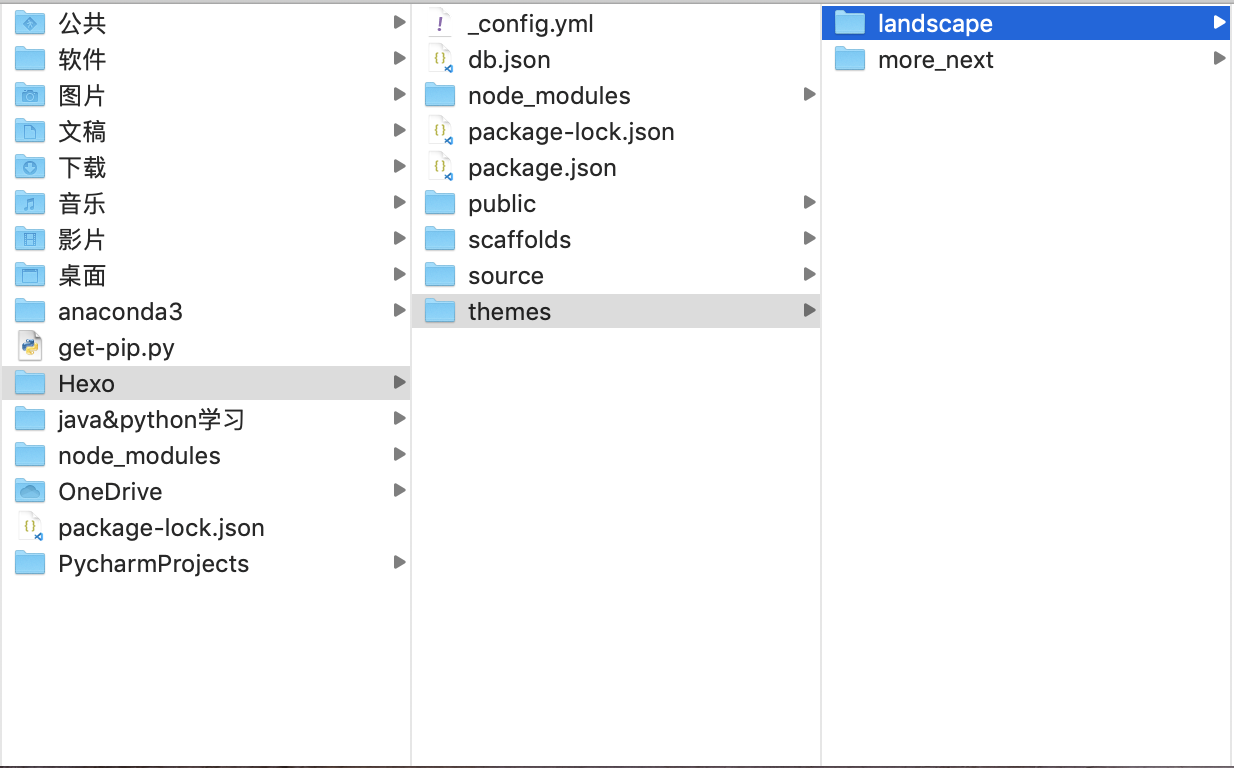
接下来你就能看到文件夹内的东西多了起来哈哈哈,如下图所示的文件结构:
c.Hexo已经有了,github pages也有了,现在就剩把他们联系起来了,所以这步就是关键咯,打开上图第一个文件:_config.yml,然后在文本的结尾加上下面的一段代码:1
2
3
4deploy:
type: git
repository: https://github.com/jeromememory/jeromememory.github.io.git
branch: master
其中repository就是你最开始设置的仓库哟,记得替换自己的github用户名。
检测是否部署成功
首先如果你想在本地预览你的博客,只需要打开终端,首先进入Hexo文件夹内,然后进行 hexo s即可:1
2 cd /Users/jerome/Hexo
hexo s
然后你就会看到在终端提示你在localhost:4000预览你的博客啦!!
如果你想在网页上看到你的博客,只需要在终端输入:1
2$ hexo g
$ hexo d
稍等一小会(github pages需要一小段时间才会更新),你就能在你仓库对应的那个网址(您的github用户名.io.git)看到您的博客了,至此,您的博客应该就已经搭建完成了,当然您肯定会说这也太丑了吧,对,我也觉得,所以接下来请继续看下面的操作吧!!!
Hexo主题配置
默认的主题很丑,所以这个时候我们就可以去github这个最大的开源网站找了,我推荐Hexo的next主题,我自己用的就是这个,极简至极,找到别人的主题之后,把他的代码clone下来,放到/Hexo/themes这个文件夹下:
然后去开始的_config.yml中定位到theme,将后面的值改为你的主题名,别忘了,改完这些后,打开终端,输入:1
2$ hexo g
$ hexo d
过一小会你就能看到自己的主题发生变化啦!剩下的具体配置,我就偷偷懒放个链接:NexT主题,其他主题的同学,你们也可以自己查一下对应的官网哟,都写的贼详细,好用!
总结
至此,个人博客就应该搭建好了,希望对大家有所收获!!(话说第一篇博客果然是狗屁不通啊大家凑合看吧)

